[Update, Jan 2023]: Analytics is now also available in PixRiot, which is our optimized (optional) hosting solution for 360 product photography and 3d product views.
We're happy to announce that the new build of WebRotate 360 Product Viewer v3.6 beta is now available for download. This time, it's primarily to give our PRO users an early access to our new Google Analytics integration that makes it possible to fully track user engagement with your 3D product views using your standard Google Analytics dashboard.
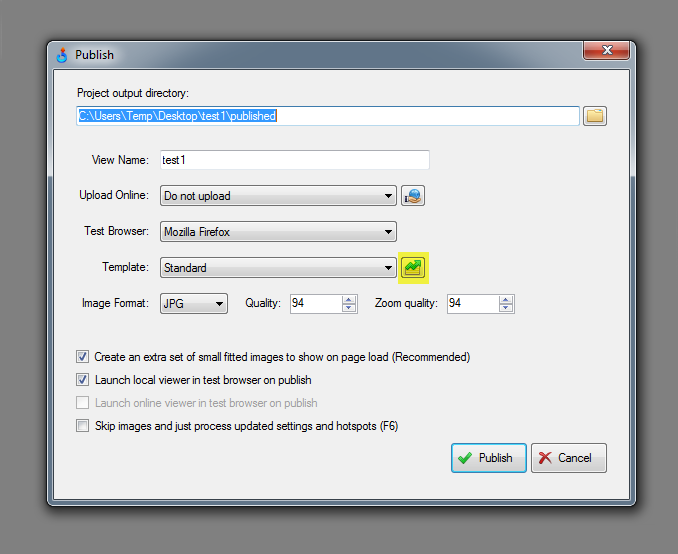
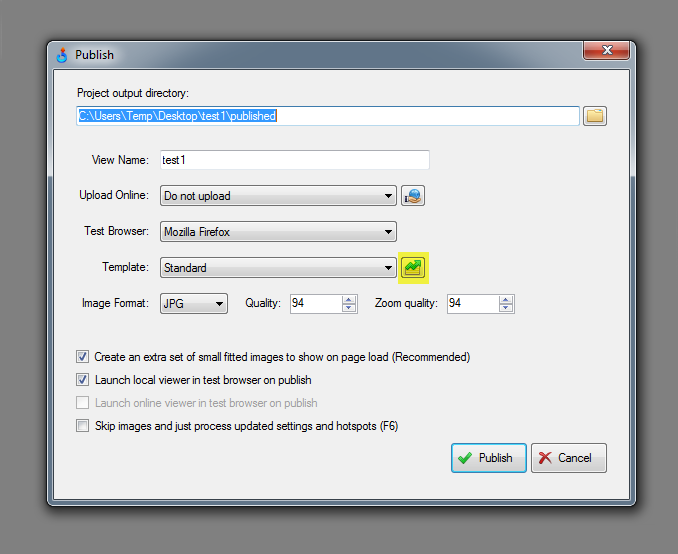
To access this integration, click on the small button next to the Template drop-down on the Publish form as shown on the screenshot below.

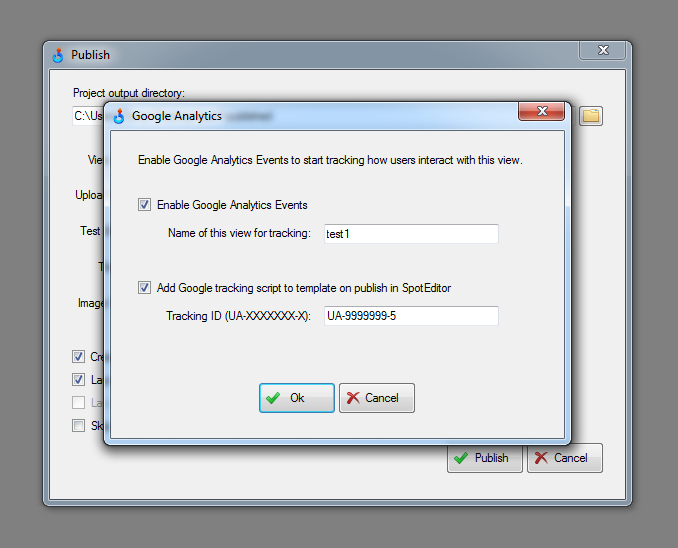
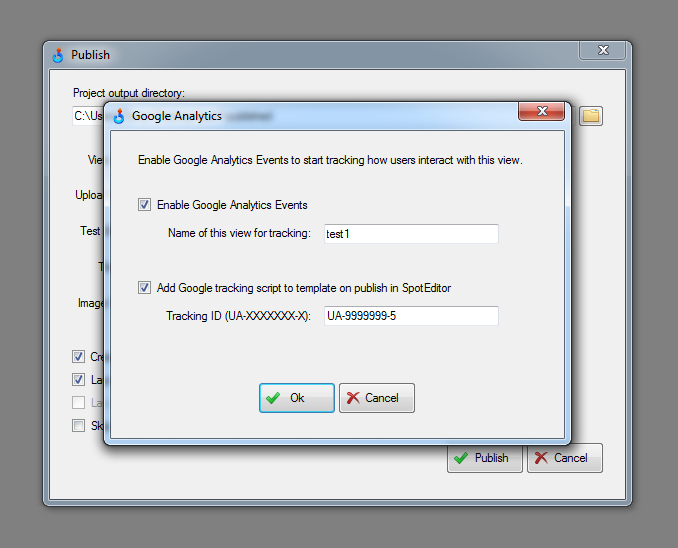
Then check the first box to enable Google Analytics events for this project. If needed, you can also change the name of this project for the purpose of tracking this product view inside Google Analytics. This name becomes an event label that you will see once your start browsing WebRotate 360 events in your Google Analytics dashboard (GA dashboard) and will allow you to filter all WebRotate 360 events by product view.
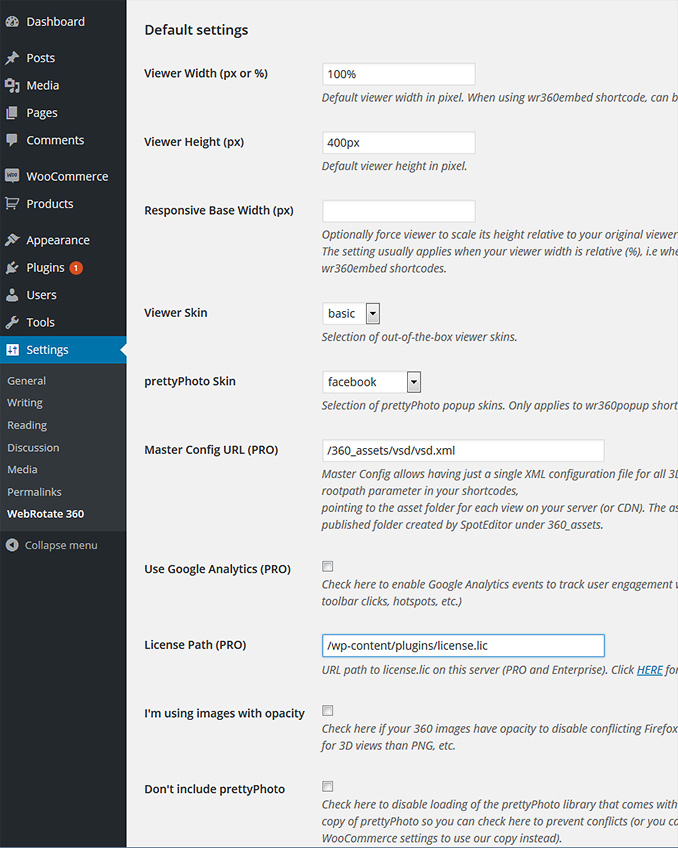
Here you can also check to add Google Analytics tracking script to your published html template automatically on publish. This will require a tracking id which is a code that is automatically assigned to any web property in your GA dashboard. This tracking id usually looks like this UA-XXXXXXX-X and can be accessed either on the Home page of your Google Analytics (next to the website / property name in the list of properties) or via the Admin page under the Property settings.

When Tracking ID is configured as shown above, your published html will include standard Google Analytics tracking script, so once the published files are uploaded online, you can start testing the integration right away. If you are integrating your published product views with a website that has the Google Analytics script already hooked up, adding the tracking script and the id as shown on the screenshot is not necessary (it's there mostly for quick testing or when you need to embed the 3D views via iFrame).
Note that our Google Analytics integration will first check if the standard Google Alanytics script is present on the same page where the viewer is loaded and if it doesn't find it there, it will try to access the script from a parent page if available. This allows integrating the Google Analytics tracking even when your 3D product views are embedded elsewhere via an iFrame.
Lets review the types of events that are now available for tracking WebRotate 360 user engagement in your GA dashboard.
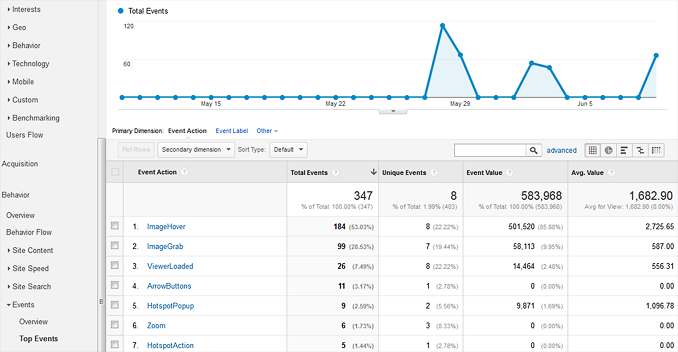
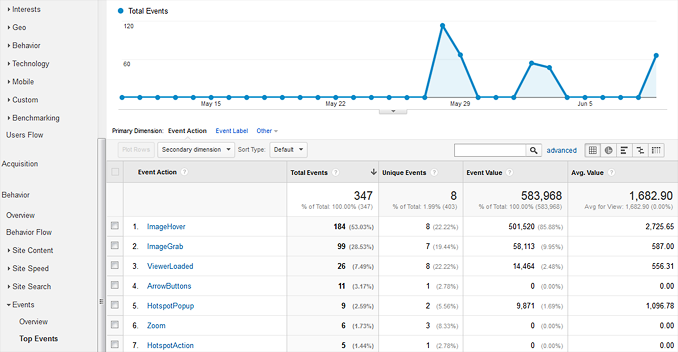
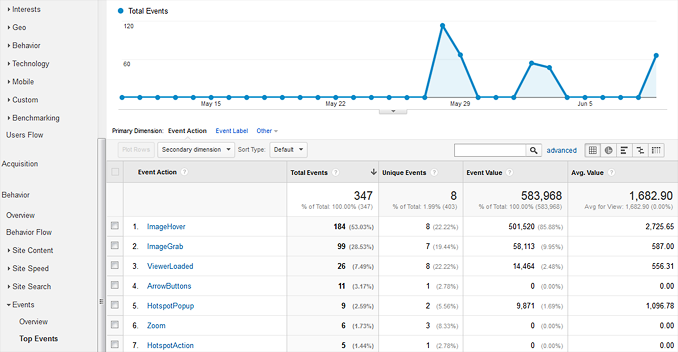
All WebRotate 360 events are categorized under WebRotate360 category so once your published project is live, you can start browsing events that belong to this specific category (i.e, WebRotate360). These events will show either under the Real-Time tab of your GA dashboard (under Events) or via the Behavior tab as shown below which doesn't show real-time results but has more event details and more options for event filtering and navigation.

There are currently 11 event (action) types that are being tracked in WebRotate 360 Product Viewer. Some of these events also include associated time value (in milliseconds) to give you more context for understanding how users engage with your product views. These extra time values give you a valuable quantitative measure of user engagement that directly corresponds to the time spent on a webpage while navigating interactive product views. All of these events also include event label that you can see and update on the Google Analytics form in SpotEditor for each of your product views as noted above.
ViewerLoaded
Fired every time a 3D product view is loaded in full. Includes the number of milliseconds it took for the 3D view to load in full.
ViewerReloaded
Same as ViewerLoaded but this event is fired when a product view is reloaded in-place using either our API or corresponding hotspot action (i.e hyperlink action pointing to an xml file).
ImageHover
Fired when user moves mouse cursor outside of the 3D product viewer or when the user starts dragging images with the left mouse button depressed or when a hotspot popup is activated. This event also includes the number of milliseconds that user spent hovering over the 3D product images. Note that the ImageHover event doesn't fire on mobile devices with touch screens.
ImageGrab
Fired when user stops dragging the images with either mouse or touch. Includes the number of milliseconds that the user spent dragging the images.
Zoom
Fired every time the toolbar Zoom button is clicked (on zoom-in only) or when the zooming function is triggered via double-click / double-tap. It's also fired when zoom-in is activated via API.
Playback
Fired every time the toolbar Playback button is clicked (on playback start only) or when the same function is triggered via API.
ArrowNavigation
Fired every time the toolbar Arrow buttons are clicked (left, right, up or down) or when the same functions are triggered via API.
Fullscreen
Fired every time the toolbar Full-screen button is clicked (on full-screen activation only) or when the same function is activated via API.
HotspotsOnOff
Fired every time the toolbar Hotspot On/Off button is clicked or when the same function is triggered via API.
HotspotPopup
Fired when user deactivates a hotspot popup that he / she just activated via tap, click or mouse hover. This event also includes the number of milliseconds that user spent reading or browsing the content of the hotspot popup.
HotspotAction
Fired when user clicks on a hotspot popup that has a hotspot action assigned (i.e hyperlink action, label action, etc).
Our CMS and eCommerce plugins are being updated right now to seamlessly integrate with the new Google Analytics events so very soon all you would need to do (in your WebRotate 360 plugins for WordPress, Magento, OpenCart, etc) is to check a singe box in your plugin dashboard to enable the same analytics. The rest of the wiring is implemented inside the plugins such as event label assignment based on product SKU or shortcode and similar.
DOWNLOAD
Previously released features and fixes in v3.6:
PRO & Enterprise customers can either request the commercial version of v3.6 Beta via support email (support at webrotate360 dot com). If you received v3.6 beta download URL from us before, it still works! And if you already have the previous build of v3.6 beta installed, you can simply download the new update via Check Updates on the About form in SpotEditor.
If you need any help applying this update to any of WebRotate 360's plugins (i.e, WordPress, Joomla, PrestaShop, Magento, OpenCart, BigCommerce), please let us know and we would be happy to assist.